이번에는 Hello Wolrd를 출력하는 웹페이지를 만들어보려고 한다.
다양한 방법으로 만들어볼껀데, 아래 3가지 방식으로 구현 할 것이다.
| 1) front 페이지만 만들고, nginx 이미지를 받아 페이지만 적용 2) 제로 베이스에서, 우분투위에 Nginx를 올려 커스텀 이미지를 만드는 방식 3) Docker File을 통한 구현 |
1) Nginx 이미지에 home 화면만 바꾸어서 적용
- 홈 화면인 index.jsp 페이지 작성

- Nignx 이미지 다운로드 및 사용법 확인

나처럼 페이지 컨텐츠만 바꿔서 띄우려는 사람들이 많았는지, 설명 가장 위에 적혀있었다.
$ docker run --name some-nginx -v /some/content:/usr/share/nginx/html:ro -d nginx
※ 옵션
--name : 컨테이너의 이름을 지정
-v : {PATH1}:{PATH2} Host의 디렉토리를 Conatiner에 마운트
여기에 Host:Conatiner 포트매핑만 해서 가동시켜보겠다.
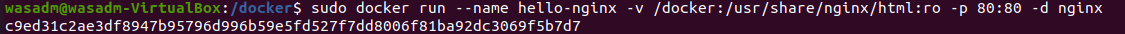
sudo docker run --name hello-nginx -v /docker:/usr/share/nginx/html:ro -p 80:80 -d nginx


이상하게 페이지 접근시, 화면이 나오지 않고 파일 다운로드가 된다.

jsp 확장자를 인식못하는것 같아, html로 변경해보고 다시 접근해보려한다
sudo docker exec -it $Container_ID /bin/bash
=> 해당 컨테이너에 접속

접속해서 해당 컨텐츠 확장자 변경하려했으나, 컨테이너 내부에서는 Mount 된 디렉토리 內 변경 불가

Host 에서 직접 변경 및 컨테이너 내부에서 변경된 것 확인


변경후에 잘 되는것 확인

2) 커스텀 이미지 만들기
우분투 기반의 Hello World2를 출력하는 커스텀 이미지를 생성하려한다.
- 베이스이미지 ( 우분투 ) pull
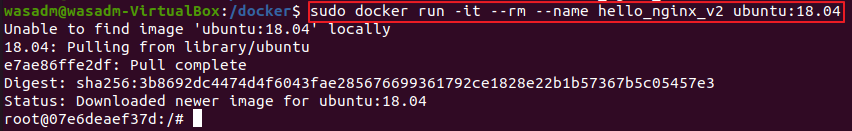
docker run -it --rm --name hello_nginx_v2 ubuntu:18.04

- 컨테이너 내에 nginx 설치
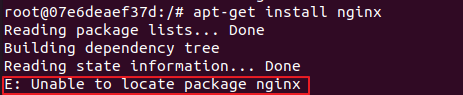
apt-get install nginx
nginx 패키지를 못찾았다... 패키지 인스톨시에는 저장소 업데이트를 항상 먼저해주자

???
저장소에 접근을 못하고있다. 프록시 문제로 예상된다
2021.06.30 - [IT/도커도커] - (1) Ubuntu에 도커 설치하기 - 프록시 설정 참조

기존 VM Host에는 프록시 설정을 해주었으나
Conatiner는 새로운 Ubuntu OS를 띄운셈이므로, 다시 적용해주어야한다.
그런데 우분투 컨테이너에는 기본 편집기가 없다 ( nano, vim 등등 )
그래서 귀찮지만 conf.d 파일을 Host 에서 Container로 옮겨줘야한다.

sudo docker cp /etc/apt/apt.conf.d/90curtin-aptproxy hello_nginx_v2:/etc/apt/apt.conf.d/


프록시 설정 완료후, 저장소 업데이트 및 nginx Install


Index.html 파일 변경
sudo docker cp /docker/index.html hello_nginx_v2:/usr/share/nginx/html
컨테이너 Commit 하여 이미지 생성
sudo docker commit hello_nginx_v2 sk007001/hello-world:v0.2

컨테이너 수행
sudo docker run -p 80:80 -d sk007001/hello-world:v0.2


이미지 Hub에 Push
정상 동작하는것을 확인했으니, Hub에 올리자


3) Dockerfile를 통한 구현
FROM ubuntu:18.04
RUN apt-get update
RUN apt-get install -y nginx
ADD /docker/index.html /usr/share/nginx/html
EXPOSE 80
WORKDIR /etc/nginx
CMD ["nginx", "-g", "daemon off;"]
FROM : ubuntu를 베이스로 지정
RUN apt-get update : ubuntu 패키지 리스트를 업데이트
RUN apt-get install -y nginx: nignx 패키지를 인스톨 ( 모든것에 동의함. -y )
ADD : Host에 만들어둔 index 파일을 컨테이너로 복사
EXPOSE : 컨테이너의 80포트로 접속할 수 있게 오픈
WORKDIR : 커맨드 실행할 Path 지정
CMD : nginx를 백그라운드로 실행
- Docker Build

패키지 업데이트 실패하였다...
프록시 설정안해줘서 일텐데, 매번 설정해주기 귀찮다. 디폴트 지정하는법이 있는지 찾아봐야겠다.
일단 수동으로 옮겨주자.
- 프록시 컨피그 파일을 컨테이너로 수정
ADD /etc/apt/apt.conf.d/90curtin-aptproxy /etc/apt/apt.conf.d/

해당 파일을 못찾는다고 나온다.
/Docker 에서 빌드했는데 하위 디렉토리에서 파일을 못찾은듯 하다.
1) /에서 빌드하고 image Path 수동지정
2) 해당 파일들 /Docker 하위로 이동
2번 방법을 사용해서 진행하자


이번에는 호스트의 81포트를 열어서, 컨테이너 80포트로 연결해주자
sudo docker run -p 81:80 -d sk007001/hello-world:v0.3
정상적으로 컨테이너가 올라갔으나, 404 not found 발생

1) index.html 파일 부재
- sudo docker exec -it bfe /bin/bash 접속
- /usr/share/nginx/html 밑의 커스텀 index 파일 확인
- 존재하는 것 확인

2) root 디렉토리 확인
- 컨테이너의 nginx conf 확인 ( /etc/nginx/nginx.conf -> /etc/nginx/sites-enabled/default )
- root : /var/www/html로 되어있는데 혹시 이거때문에...?
- root 디렉토리 위치를 /usr/share/nginx/html로 바꾼후 nginx reload 수행


- 81포트/index.html 접속

'IT > 도커도커' 카테고리의 다른 글
| (6-2) 도커 內 Rest Api 서버 구성하기 ( Nginx ) (0) | 2021.08.20 |
|---|---|
| (6-1) 도커 內 Rest Api 서버 구성하기 ( Python ) (0) | 2021.08.11 |
| (4) 도커 Hello World (1) | 2021.07.20 |
| (3) 도커 명령어 (0) | 2021.07.19 |
| (2) 컨테이너 및 도커 (0) | 2021.07.14 |
